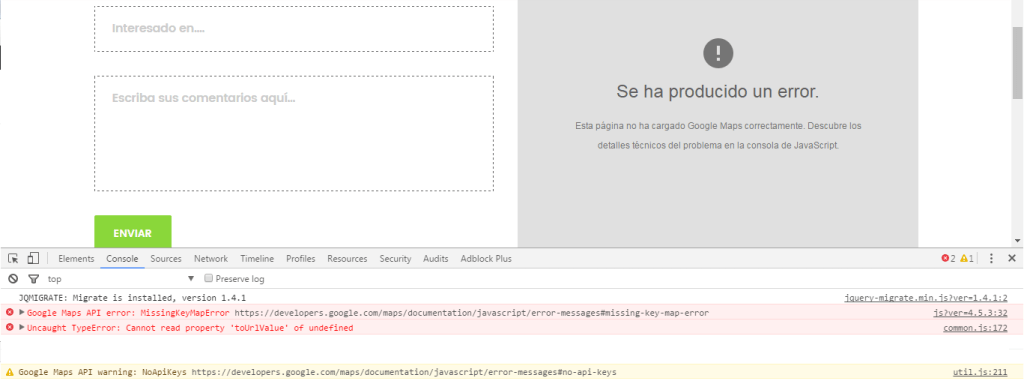
Desde hace una semana, puede que nos encontremos que al insertar un mapa de Google en nuestra web nos aparece un cuadro de error en su lugar con un mensaje que indica el Google Maps API error: "Se ha producido un error". "Esta página no ha cargado Google Maps correctamente. Descubre los detalles técnicos del problema en la consola de JavaScript".
Al mirar la consola de depuración (pulsando F12) nos aparecerá el siguiente mensaje:
"Google Maps API error: MissingKeyMapError
httpss://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error".
Fuente: Google.
¿Por qué aparece este error si antes los mapas de Google funcionaban correctamente?
Desde el día 22 de junio, Google ha cambiado su política de uso de la API de Google Maps (ver noticia en el blog de Google). Ahora para usar algunos de sus servicios como Google Maps hay que registrarse en la Consola de Google y conseguir una clave (key) para poder seguir usándolas.
Este cambio afecta a todas las nuevas implementaciones, mientras que las que ya estaban creadas tienen un "período de gracia" hasta el 12 de Octubre de 2016. Así que vamos a ver que tenemos que hacer para poder seguir usando Google Maps de forma gratuita siempre y cuando no nos pasemos del límite de cuota de 25 mil peticiones diarias.
Paso 1. Conseguir una clave de la API (API Key)
Para ello tenemos que ir a la Consola de Google (el lugar donde se gestionan todas las APIs de Google): httpss://console.developers.google.com/apis y crear un proyecto nuevo (sino lo teníamos creado), como se ve en la imagen adjunta. Nos aparecerá una ventana para que le asignemos un nombre al proyecto y aceptemos los términos de uso. Este paso puede tardar un poco, así que antes de seguir tenemos que asegurarnos que el proyecto ya se ha creado. Lo sabremos cuando en el selector de proyectos aparezca el nombre del que hemos creado.

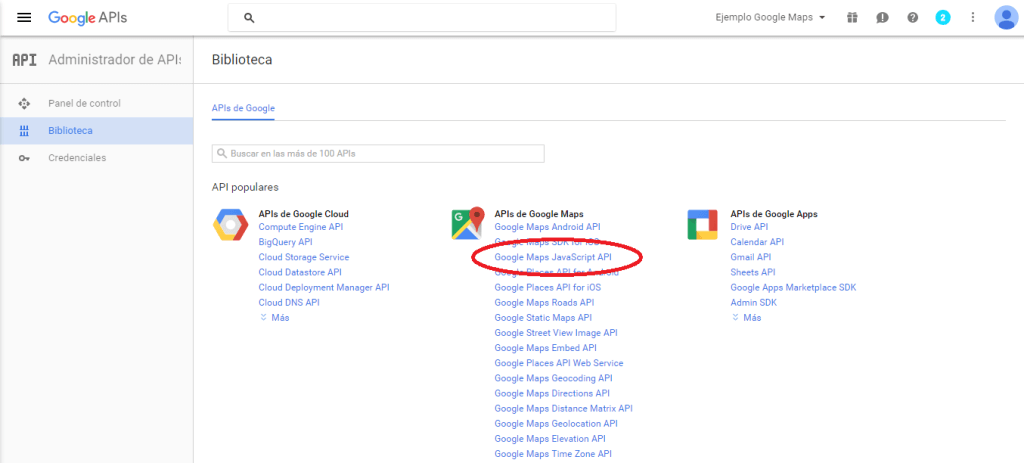
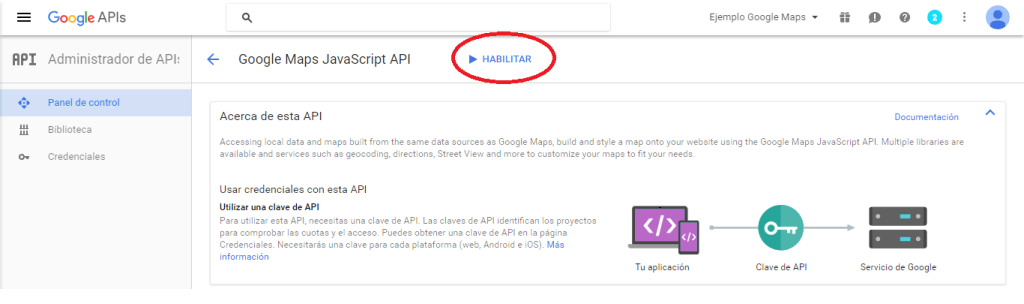
Con el proyecto creado, habilitamos las APIs que vayamos a necesitar. En este caso como mínimo habilitaremos la de "Google Maps JavaScript API" haciendo click sobre ella y pulsando el botón que aparecerá después que pone "Habilitar" como se puede ver en la imagen inferior. Nota: para que funcione es posible que tengamos que habilitar otras como el "Google Maps Geocoding API" según el uso que hagamos del maps (convertir direcciones en puntos GPS o viceversa, etc...). El proceso para habilitar es el mismo que hemos seguido con la API de JavaScript de Google Maps.


Una vez habilitada/s la/s API/s tendremos que crear las credenciales para poder usarla, lo que viene siendo la API Key que nos pide Google para poder usar Google Maps en nuestra web. Para ello hacemos click en el botón "Ir a las credenciales" que se ve en la imagen.

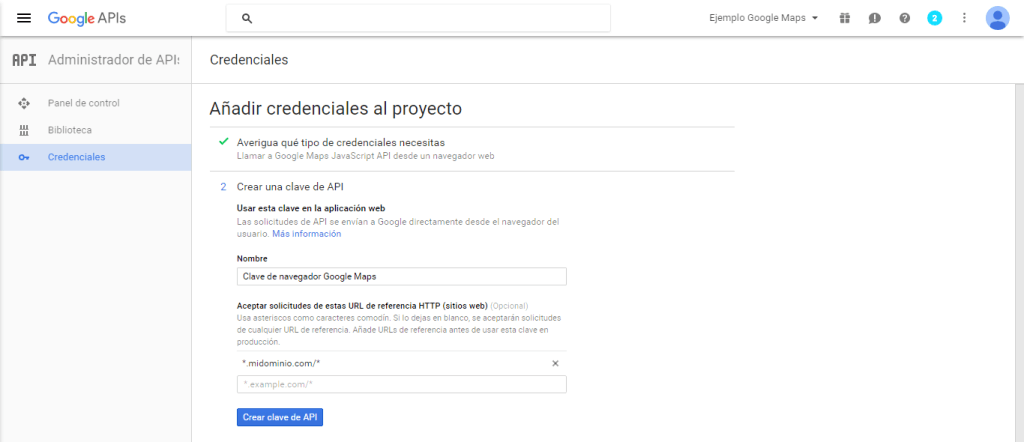
En la pantalla de credenciales tenemos que seleccionar dos preguntas que nos hace Google. Primero "¿Qué API estás utilizando?" donde indicaremos "Google Maps JavaScript API" y segundo "¿Desde dónde llamarás a la API?" en nuestro caso que es para mostrar un mapa en una web sería la opción "Navegador Web (JavaScript)".

El siguiente paso es ponerle un nombre a estas credenciales y si queremos, que solo se pueda usar en nuestro dominio (lo cual es más que recomendable para evitar un uso fraudulento de nuestras credenciales que conlleven un uso excesivo de la cuota de 25 mil peticiones diarias que tenemos disponibles. Para ello indicamos el nombre de nuestro dominio donde se permite el uso de comodines, por ejemplo si introducimos *.midominio.com/* podremos usar esta clave para cargar mapas tanto desde nuestro dominio principal como desde otros subdominios que tengamos creados o ir añadiendo diferentes dominios uno a uno.

Al pulsar sobre el botón "Crear clave de API" nos mostrará nuestra clave para usar en nuestra web. Ahora toca implementarla en nuestra web.

Paso 2. Introducir nuestra Clave de la API en nuestra web.
Este paso es bastante sencillo. Donde estemos haciendo las llamadas a Google Maps, solo tenemos que añadirle el parámetro "key" junto con el valor que hemos obtenido en la Consola de Google.
Si hasta ahora la llamada a la API de Google era:
<script type='text/javascript' src='httpss://maps.googleapis.com/maps/api/js'></script>
Ahora pasará a ser así:
<script type='text/javascript' src='httpss://maps.googleapis.com/maps/api/js
<b>?key=AIzaSyCe30oLPh7uH3vWngw96bjZ0HLPq51Byf8</b>'></script>
Donde el valor de la key es la clave que hemos obtenido en el punto anterior
Agregar la Api Key en un WordPress
Si estamos desarrollando nuestra web en WordPress y no queremos modificar los ficheros de nuestra plantilla / framework / plugin para poder seguir usando Google Maps, podemos hacer uso de este sencillo plugin (API KEY for Google Maps) que lo que hará será introducir el parámetro "key" en la llamada a la API de Google Maps por nosotros sin necesidad de edtiar ningún fichero.
Descargar plugin: https://wordpress.org/plugins/...

Compartir la noticia